Three Ways to Elevate Your Small Business Website
Do you feel your website could do with a bit of a spruce up, but you’re unsure where to start?
As a small business owner, I’ve been guilty of ignoring my website for some time, only to look at it and think, “Dang, I need to update this ASAP!” It’s a sentiment I’m sure many of us have, but just like a car that needs regular maintenance, it’s crucial to maintain your website regularly too.
Caring for your website shouldn’t feel like a chore, so here are three relatively easy things you can do that will positively affect your website experience.
Simplify your navigation menu
Having all the links under the sun visible in your website navigation may seem like a good idea because “how else will people know what’s available to see?”
But too many links can confuse your website visitors and bring on decision paralysis, meaning they might not click anything as they don’t know where to go first.
Keep your navigation links to the essential pages that align the most with your current website goals. For example, if you want people to view your current services, learn more about you and to book a call with you, these pages should be clear and findable in your main header. Your lower priority links should be placed in your website footer.
2. Personalise your 404 error page
The standard 404 error page (in Squarespace) is boring AF, and it’s usually a page that most people forget even exists.
Your 404 page is where your website visitors will hit if they stumble across a broken link or page. It’s an easy place to add some brand personality with a dash of delight into an otherwise frustrating situation (nobody likes hitting a broken link!)
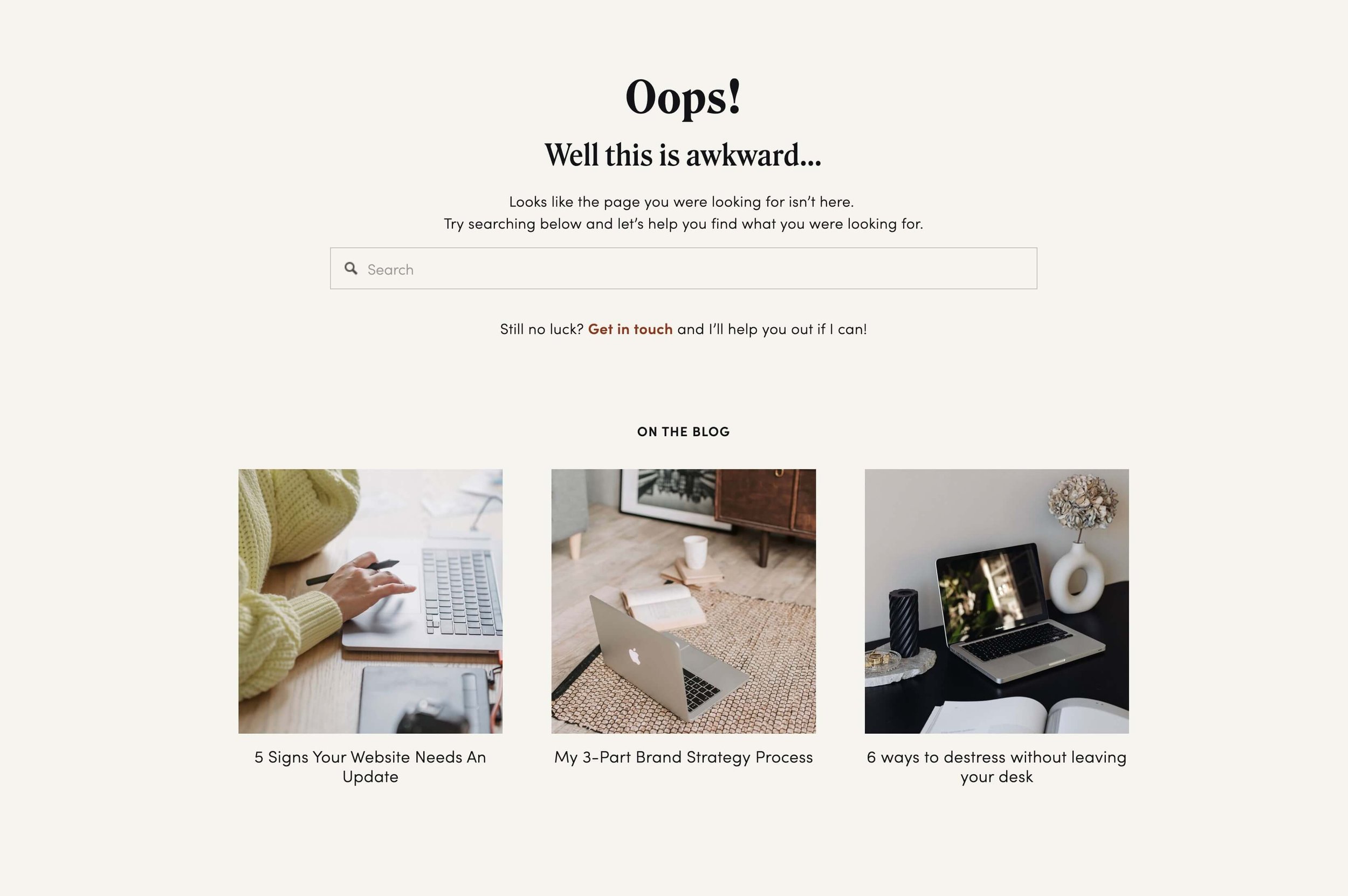
Giving people alternative options for other website pages they can visit is a great way to keep them on your site. You could include a search bar to help them discover related content to what they may have been looking for, link to your recent blog posts, promote your services or allow them to contact you directly. Here’s an example of mine, taking these ideas into account.
3. Stop using Linktree and create your own links page instead.
If you already have a functioning website, there’s no need to give third-party apps like Linktree or LinkinBio your precious website traffic.
It may seem like a convenient option if you want to link to multiple pages from your Instagram profile, and it may feel like it’s something you should use. But in reality, it’s just a landing page with a list of links or buttons… surely we can create a similar thing on your website?
For similar reasons as to why I recommend having a website you own and not relying solely on social media to build your business, it’s a good idea to have a links page that you can control and customise to your brand freely. It’s inevitable for there to be software outages, like the great Linktree outage of 2018 when the whole system stopped working because Instagram flagged it as spam, and everyone freaked out about not being able to link to multiple pages from their Instagram bio link.
It’s also one less platform to maintain (#StreamlineTime!), and it doesn’t have any SEO benefit, as you’re adding an extra step for people to get to your content by linking to a secondary site. By creating your own links page, you’ll be giving fewer clicks to third-party software and more to your website, which can boost your SEO!
It’s straightforward to create your own ‘link in bio’ page. Here’s a quick snapshot of how to create a page in Squarespace;
Create a new page in the ‘not linked’ section and name it something relevant and short (remember the URL will be visible on your Instagram profile). You could use something like “Welcome”, “Hello”, “Learn more”, etc.
Switch off the SEO, so Google doesn’t index it as a regular page. Click on the page settings cog, click ‘SEO’ and toggle on ‘Hide page from search results’.
Customise the page by adding a list of buttons and any additional info like a welcome message, your Instagram handle, or a profile photo.
And you’re good to go! Here’s what mine looks like (which I created with a little bit of custom CSS to remove the header and footer).
There are many different ways to spruce up your website and make your audience’s journey smoother, but I hope these three tips will help to set you on the right path of elevating your site’s presence in ways you may not have thought of.
If you’re ready to have a solid website that converts more visitors into paying clients but need a web design expert to guide you through the process, book a free discovery call with me and let’s chat about how we can bring your vision to life.